Add New Blog
Add New Post
Make your website gain more visitors and readers!
Once you finished a cool website, you may want to add blog for more frequent communication and article updates. Or you may want to start your website blog the first thing. To do these, you can add blog on your website as simple as the way you add new page.

Let's start
-
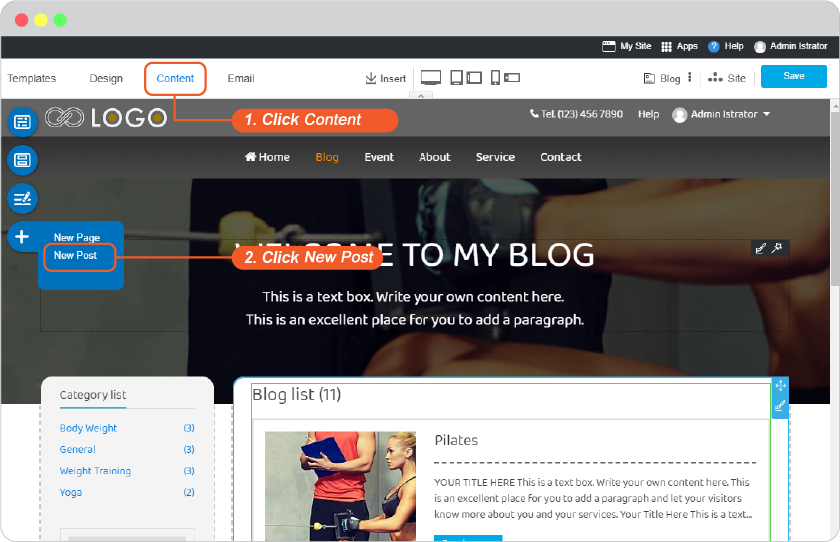
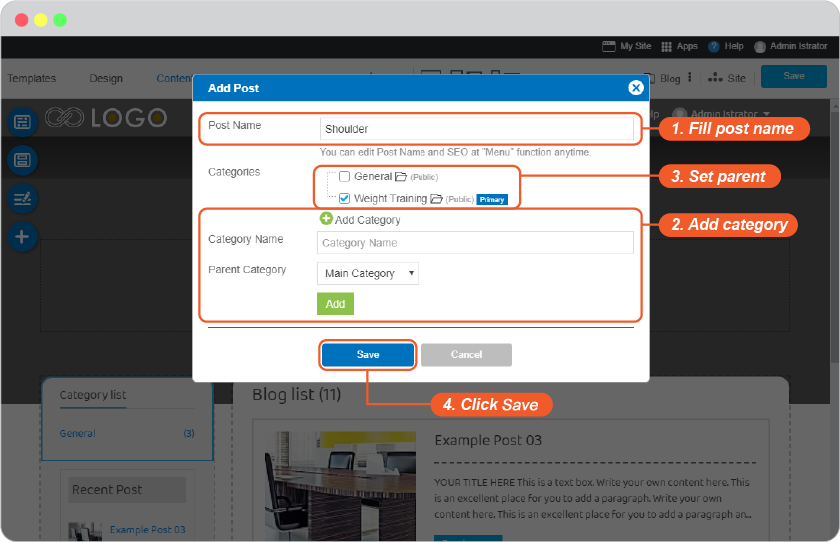
On the current Content editor, navigate to "+" symbol on floating menu to click New Post.

-
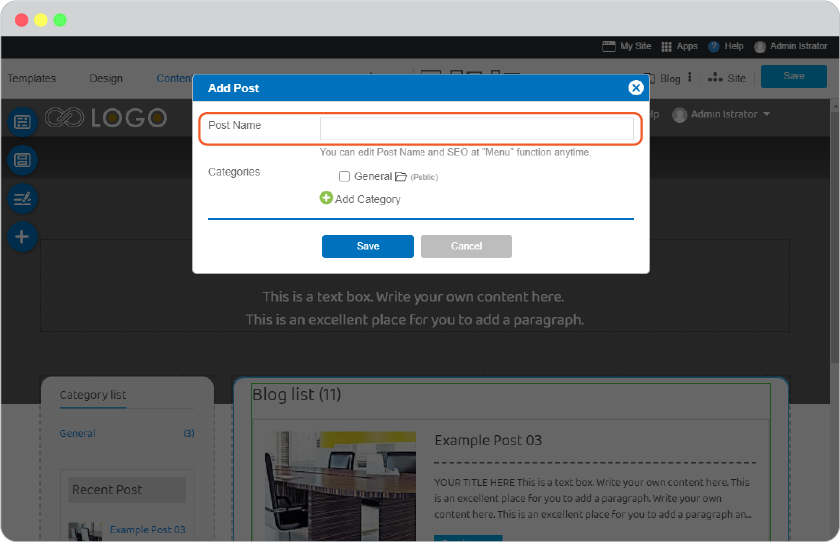
Add the name for your blog post in Post Name field, and select one blog category for this post.

Quick add new category function
The General is the default category for your first time creating blog. You can add new category to this post by clicking on "+ Add Category". Give it a name and make it a Parent or under other Category Parent.

Manage your new added post
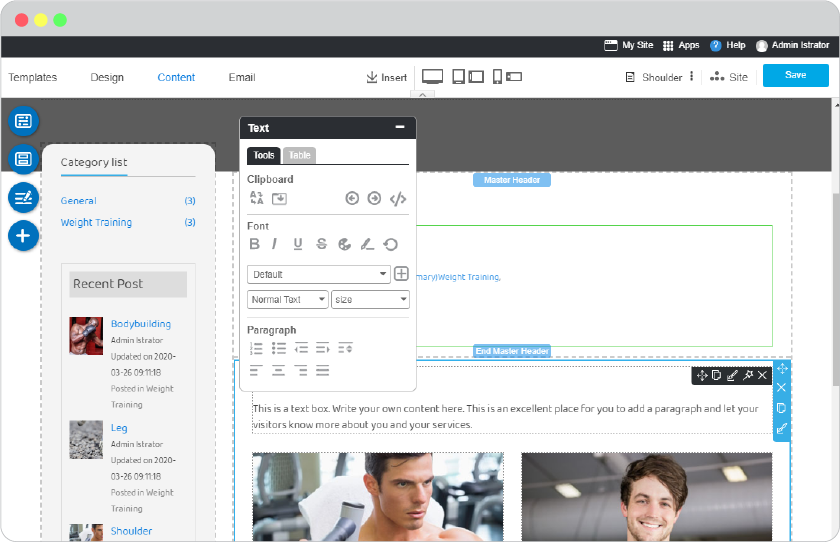
Your new added post will be welcome by its editor with all ways to manage you can think of.

Blog Layout
You can start at layout of your blog first to make it matched with your desire.
-
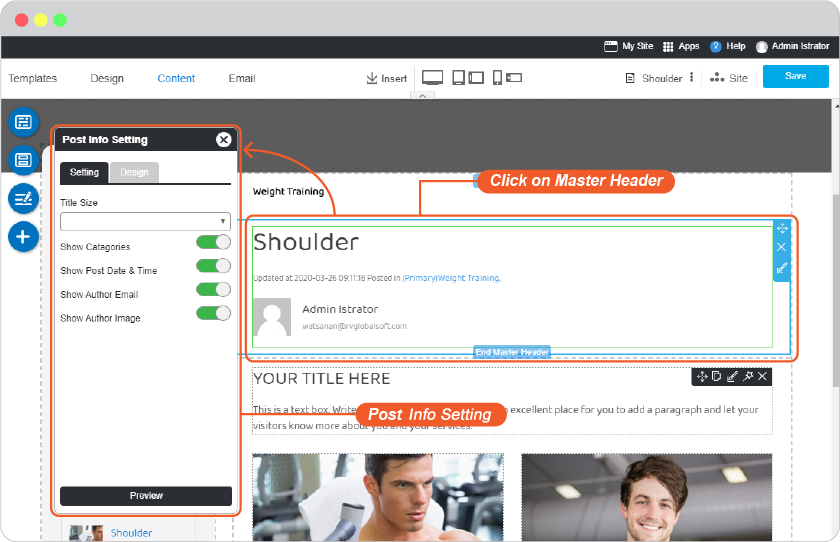
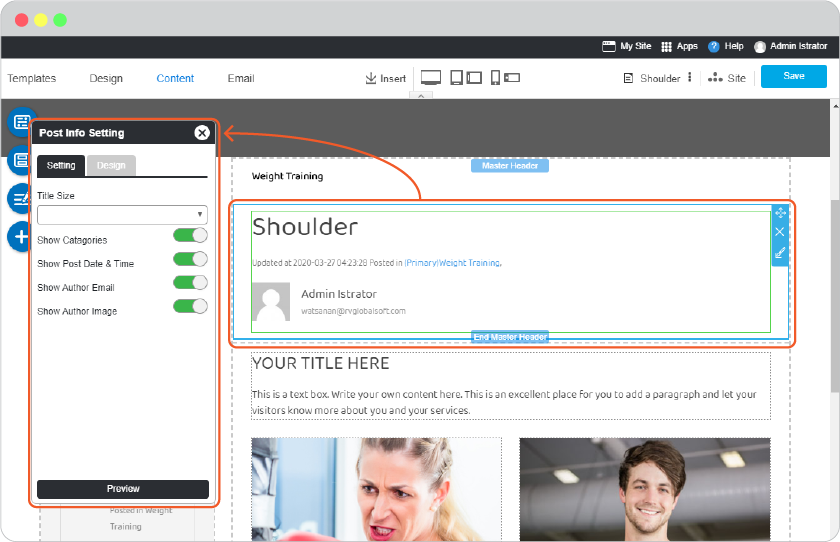
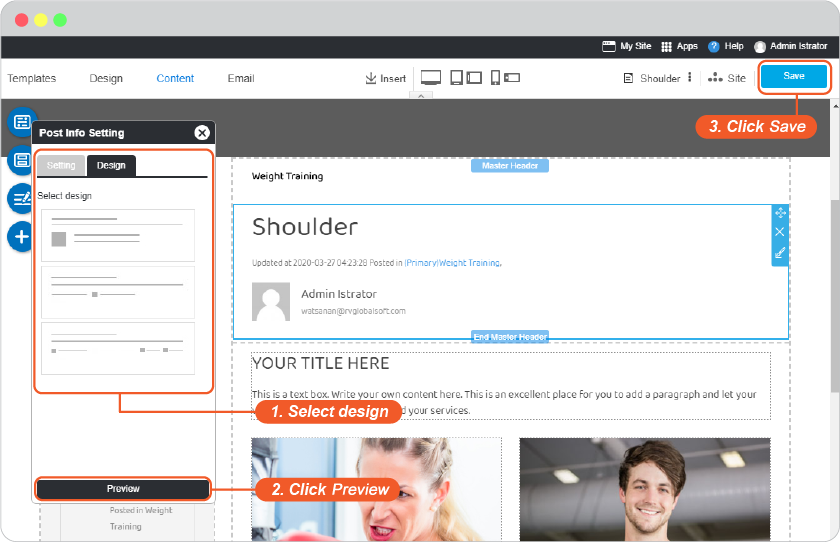
Click on Master Header to activate Post Info Setting panel.

-
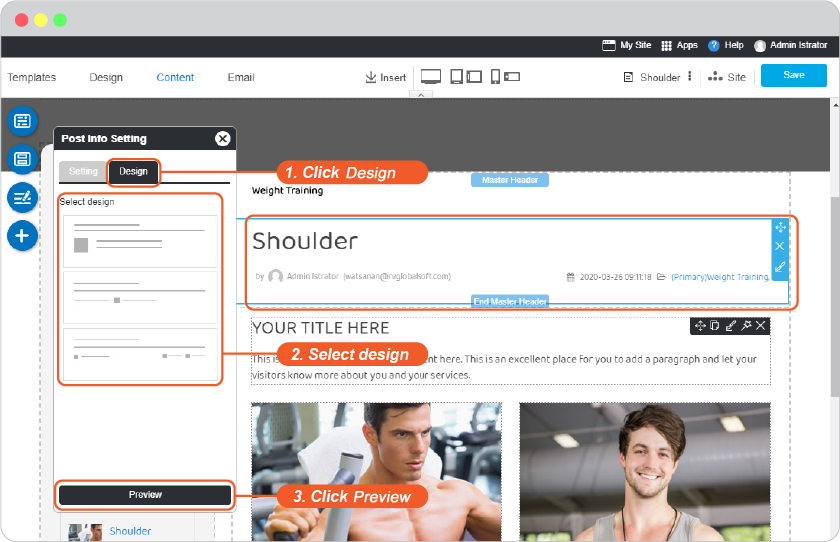
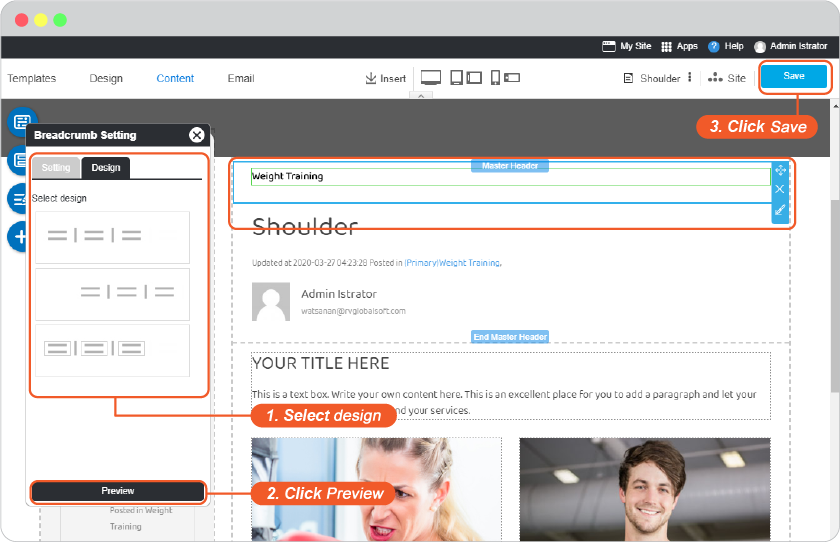
Click on "Design" tab, you will see 3 designs of blog Master Header to select. Select one from three, and click preview.
Design tab will be available in Master Header, End Master Header, Master Footer, Posts in Category widget, and End Master Footer separately

2.1 You can change design in Master Header, End Master Header, Master Footer, Posts in Category widget, and End Master Footer separately.
Design tab will be available in Master Header, End Master Header, Master Footer, Posts in Category widget, and End Master Footer separately

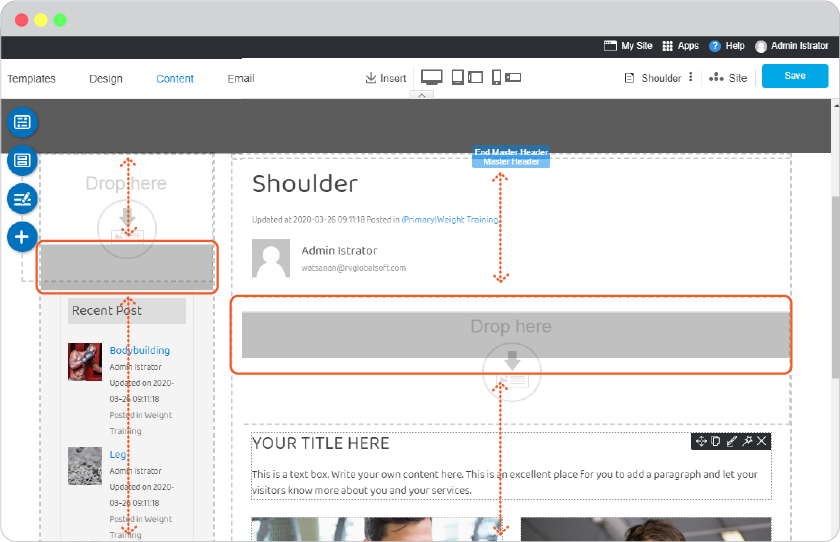
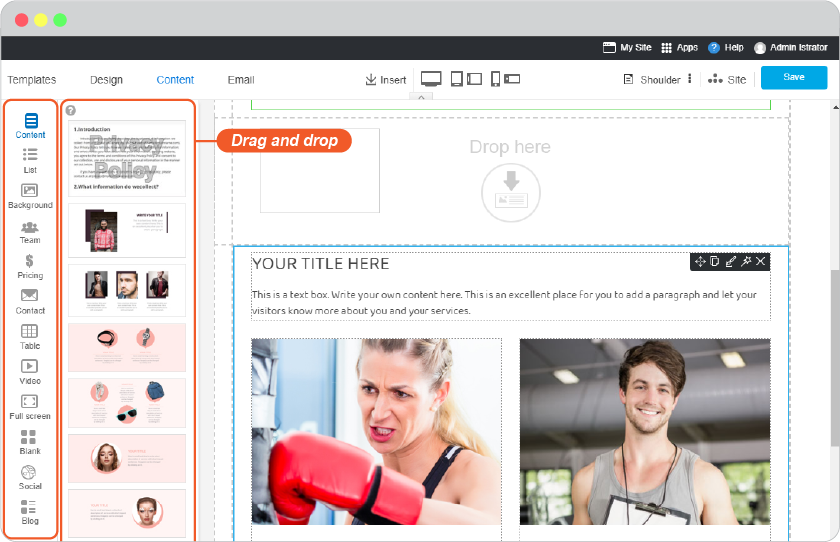
2.2 Use Drag and Drop function to freely change position between every part of your blog in the same column.
Drag and drop is working only for moving the same vertical column only

Blog content
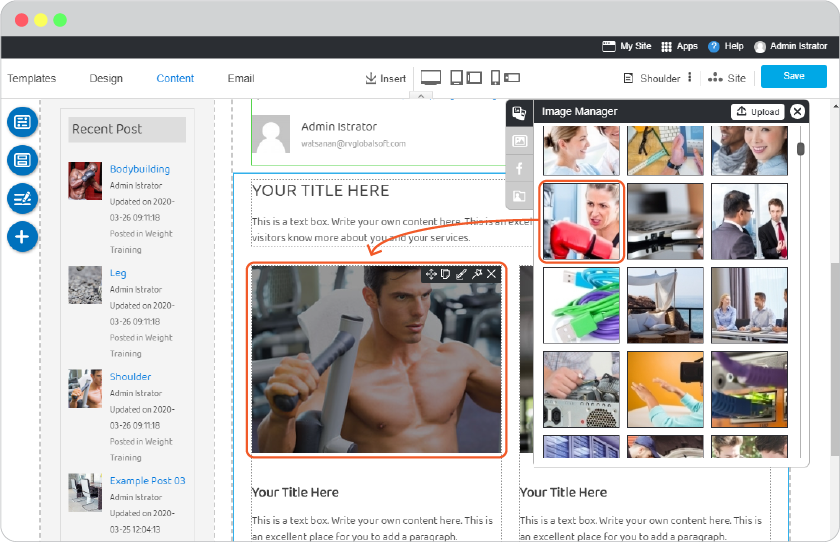
Once the post editor opened, you can immediately start your blog content.
Editable section
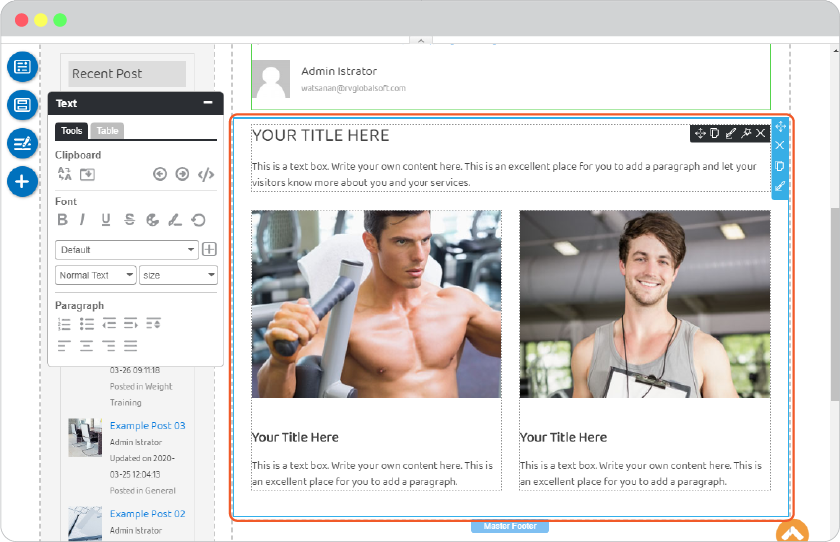
The only editable area on blog is blog content which you can notice it with "YOUR TITLE HERE".

-
Content
Start typing what you want to share on your blog post. All text tools and functions are same as website content you can see full guide here.

-
Design
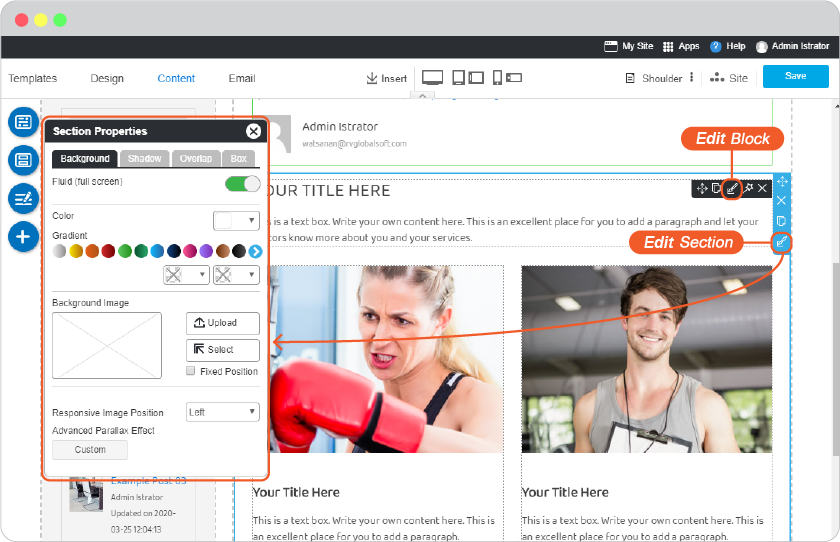
You can also design blog content are by using Section Properties and Block Properties.
Section Properties full guide here.
Block Properties full guide here.

-
Add more blog section
You can add more blog section to continue your long post or separate its content by using Section on the floating menu. Or see our full Content Section guide here.

Widget sections
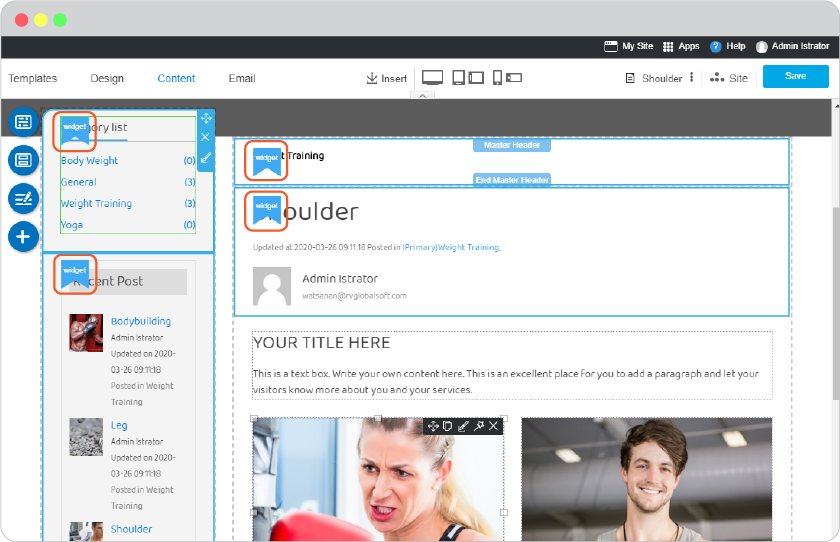
Aside from blog content area, you will see many parts specified with "Widget" symbol. They're for setting, not directly type on it.

-
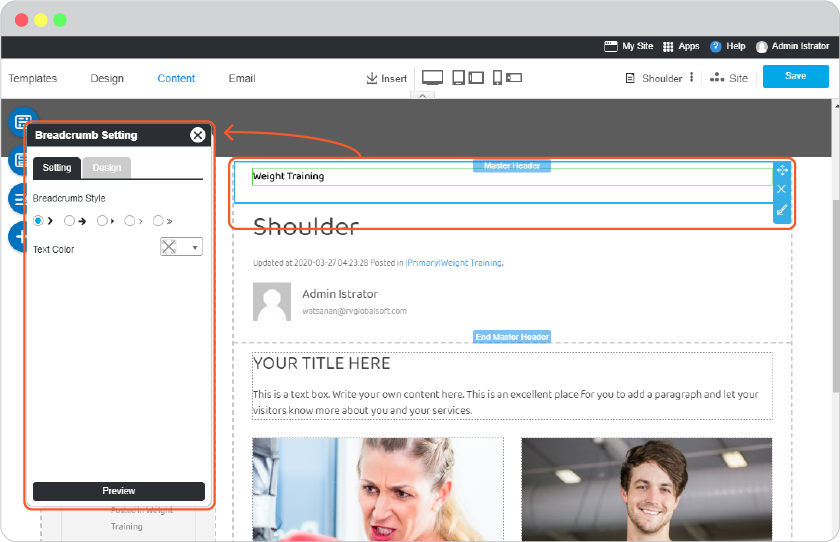
Breadcrumb widget
The blog breadcrumb navigation you can set its style and design.

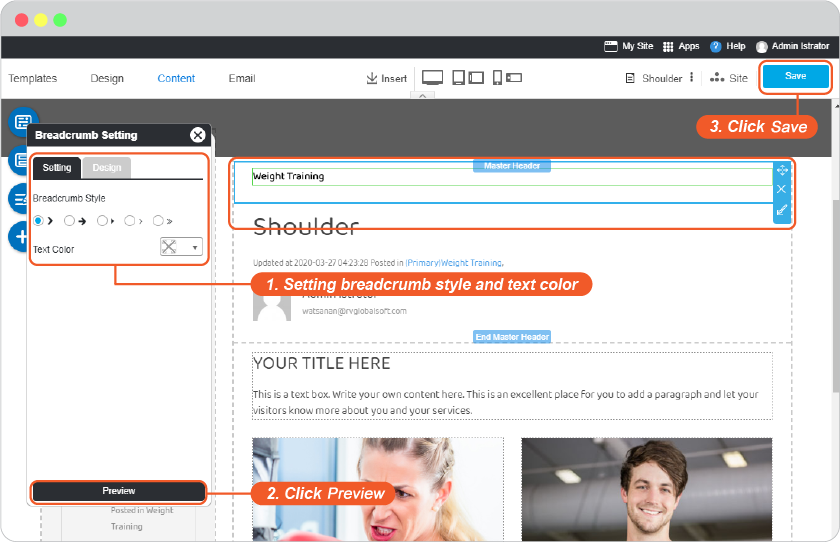
Breadcrumb Setting
Setting tab is to set arrow style and its color.
Design tab is to select the design of Breadcrumb widget.


Section Design
You can edit design of this widget by using Section Properties.
Section Properties full guide here.
-
Post Info widget
The current post information such as; Category, Date and Time, Author Name, Author Image, and Author Email.

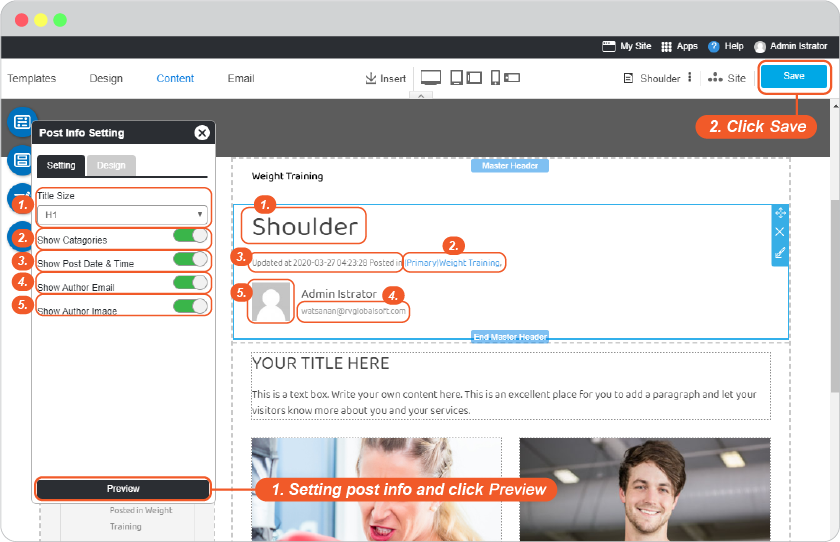
Post Info Setting
Setting tab is to set Post title size and the information to show.
- Title Size: Select a font size for Title
- Enable/Disable Category name.
- Enable/Disable post date and time.
- Enable/Disable author email.
- Enable/Disable author name.

Design tab is to select the design of Post Info widget widget.

Section Design
You can edit design of this widget by using Section Properties.
Section Properties full guide here.
-
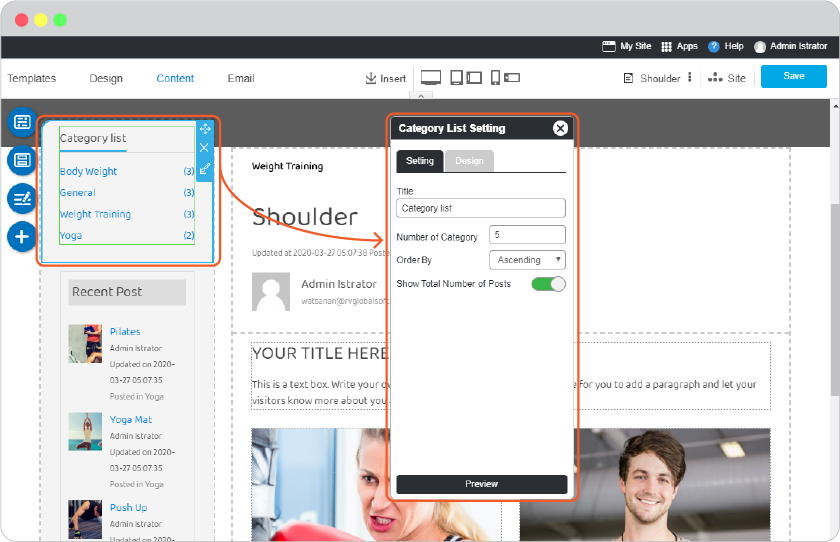
Category List widget
This widget shows all categories and the number of blog posts in it,

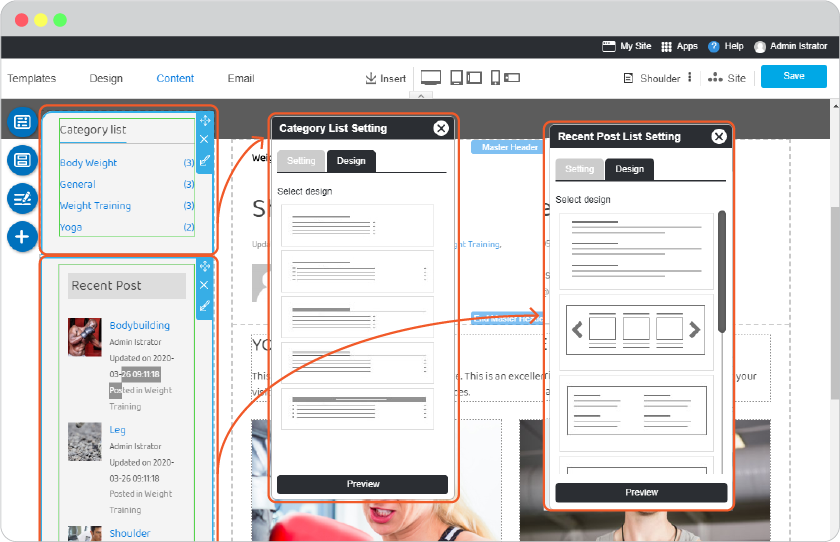
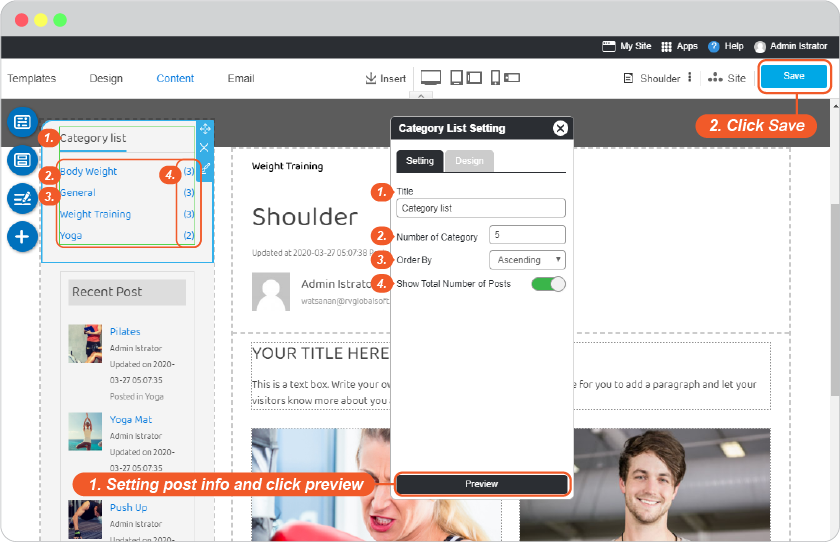
Category List Setting
Setting tab is to set followings:
- Title: Insert your Title.
- Number of Category: Set the number of category you want them to show here.
- Order by: Select Ascending or Descending to arrange in the list.
- Enable/Disable a total number of posts.

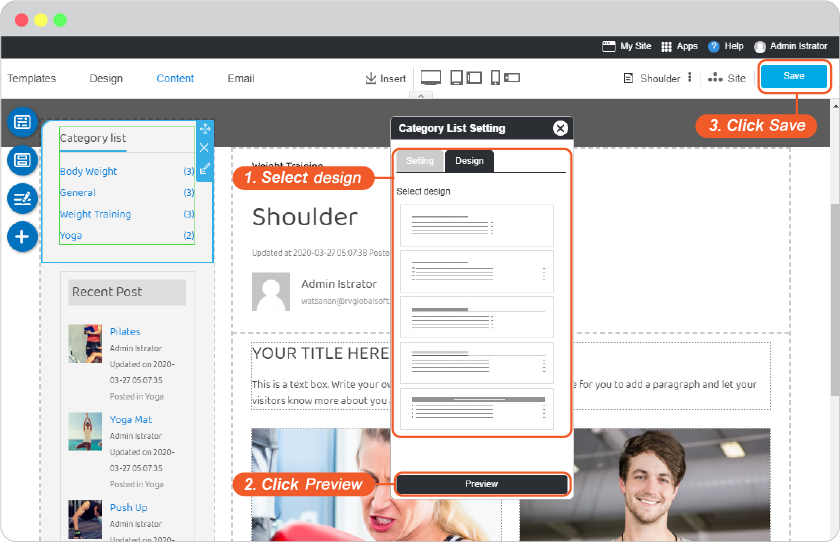
Design tab is to select the design of Category List widget.

Section Design
You can edit design of this widget by using Section Properties.
Section Properties full guide here.
-
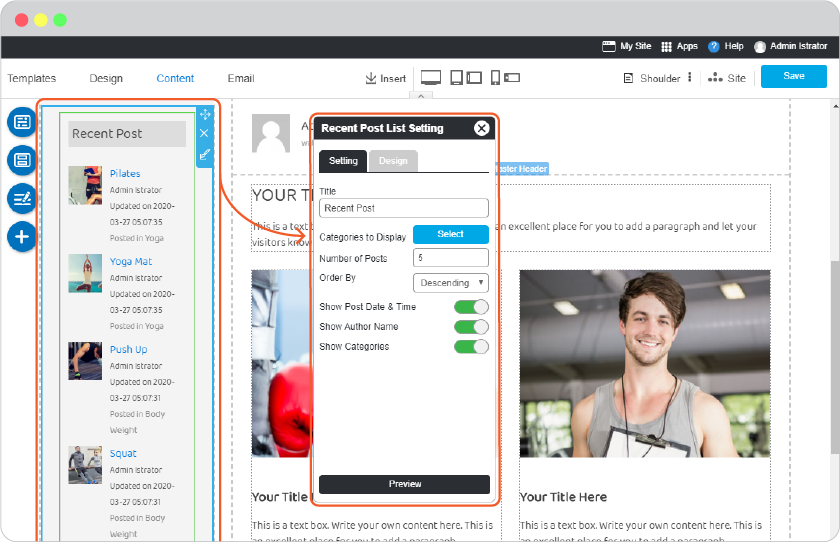
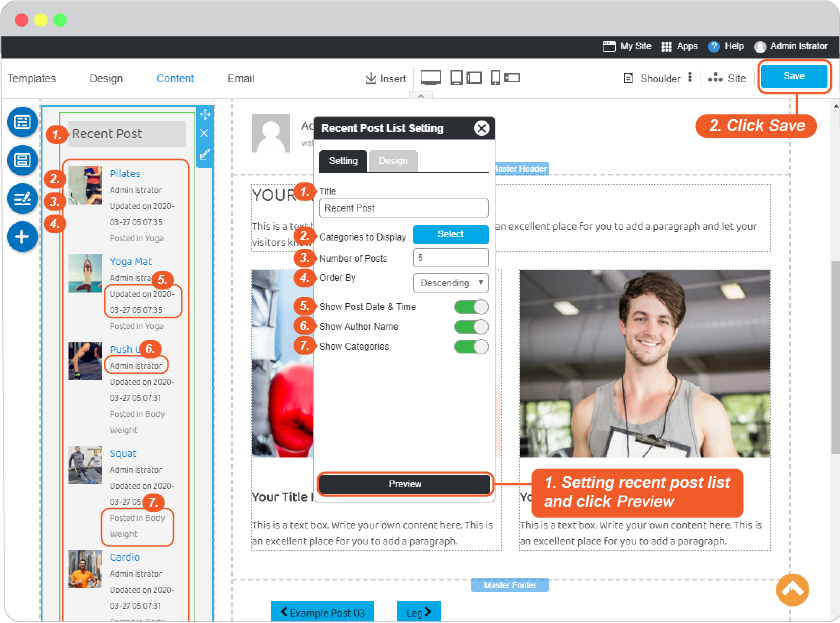
Recent Post
The section to show recent posts you added.

Recent Post Setting
Setting tab is to set followings:
- Title: Insert your Title.
- Category to display: Select a category you want to show in the list.
- Number of Post: Set the number of post you want them to show here.
- Order by: Select Ascending or Descending to arrange in the list.
- Enable/Disable post date and time on each post.
- Enable/Disable author name on each post.
- Enable/Disable show catagories on each post.

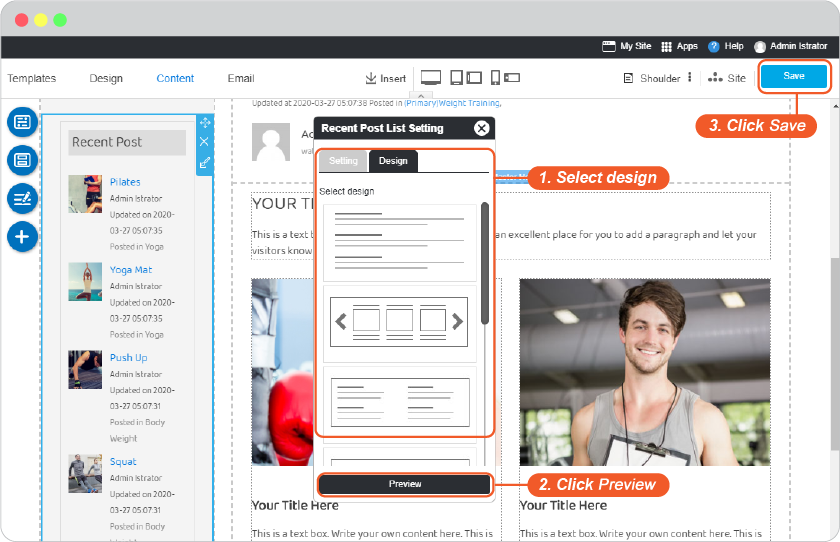
Design tab is to select the design of Recent Post widget.

Section Design
You can edit design of this widget by using Section Properties.
Section Properties full guide here.
-
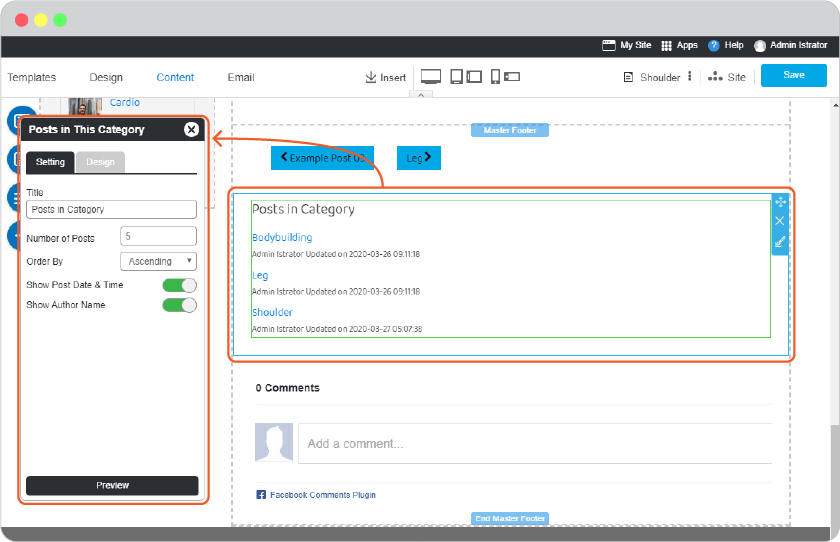
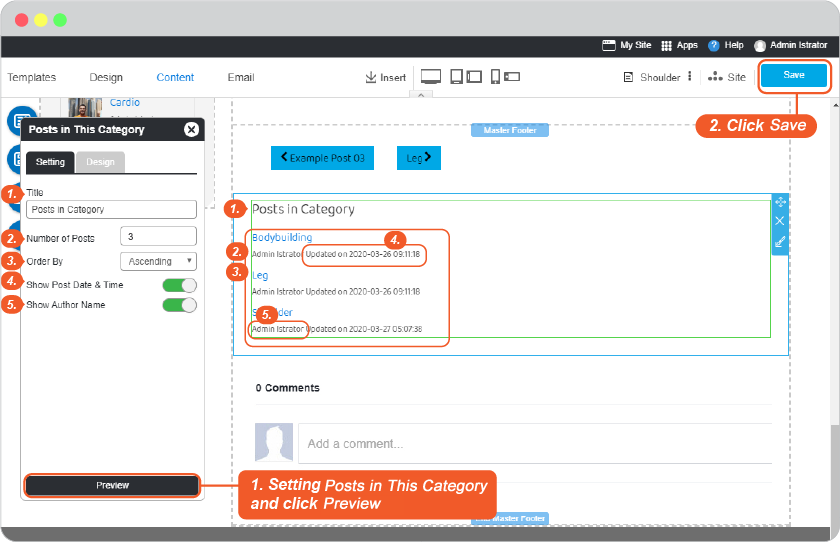
Posts in Category
This section shows blog posts in the same category of the post you're working with now.

Posts in Category Setting
Setting tab is to set followings:
- Title: Insert your Title.
- Number of Post: Set the number of post you want them to show here.
- Order by: Select Ascending or Descending to arrange in the list.
- Enable/Disable post date and time on each post.
- Enable/Disable author name on each post.

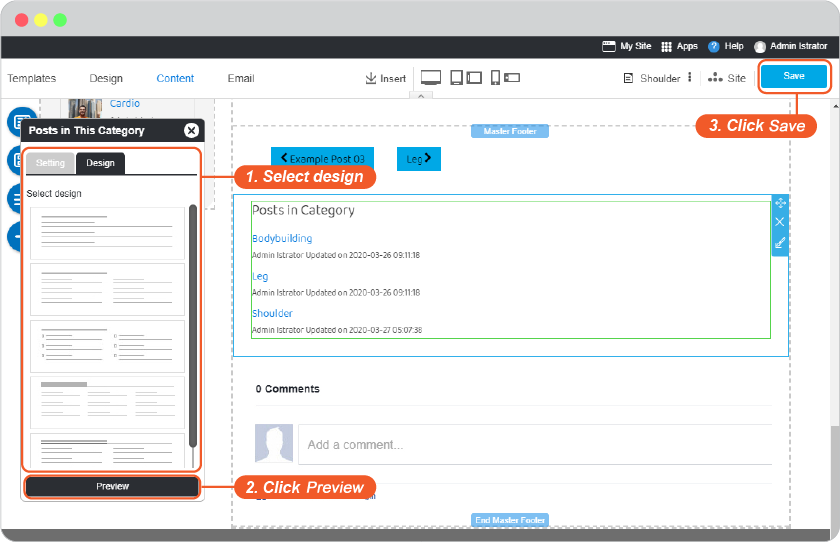
Design tab is to select the design of Posts in Category widget.

Section Design
You can edit design of this widget by using Section Properties.
Section Properties full guide here.
-
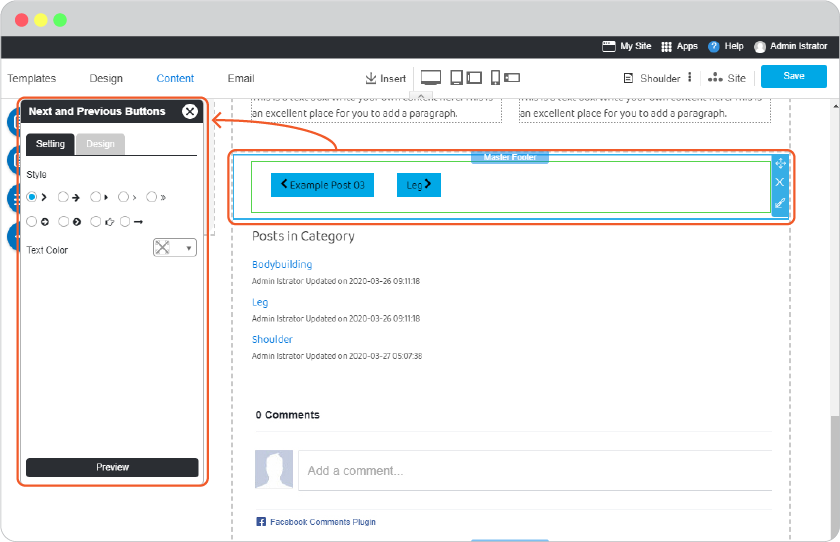
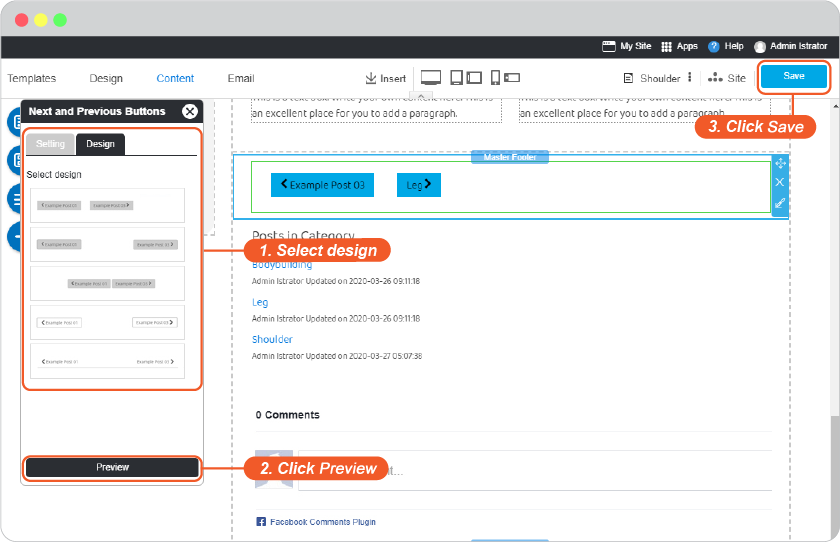
Next and Previous
The buttons for readers to go next or back your other posts.

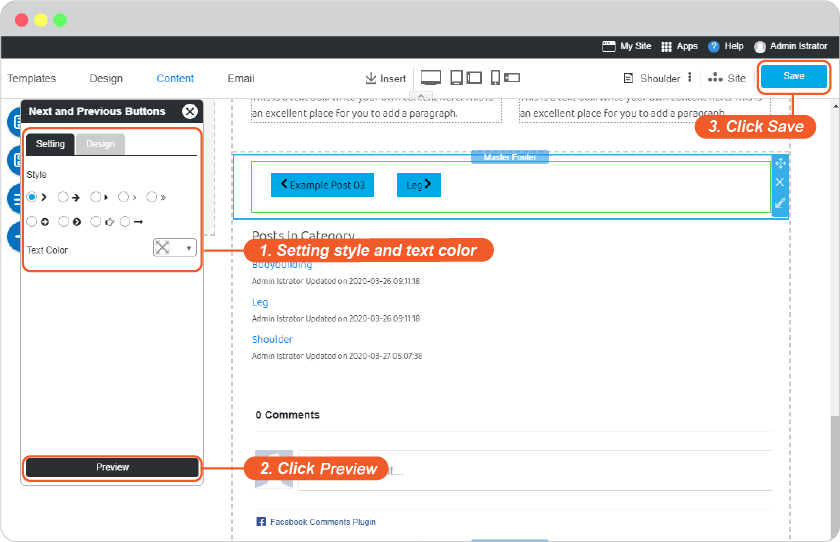
Next and Previous Setting
Setting tab is to set arrow styles and its color.
Design tab is to select the design of Next and Previous widget.


Section Design
You can edit design of this widget by using Section Properties.
Section Properties full guide here.
Manage current blog posts
Access your blog posts
You can access any of your blog post as easy as access to page editor.
-
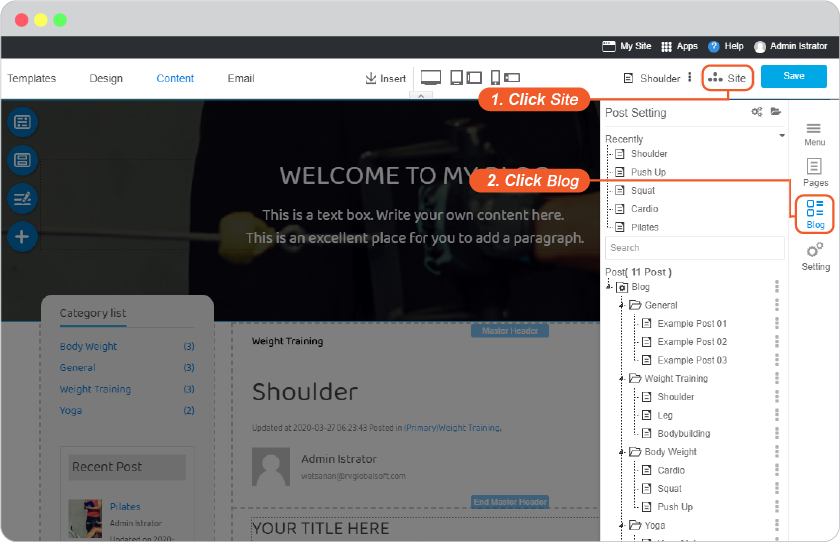
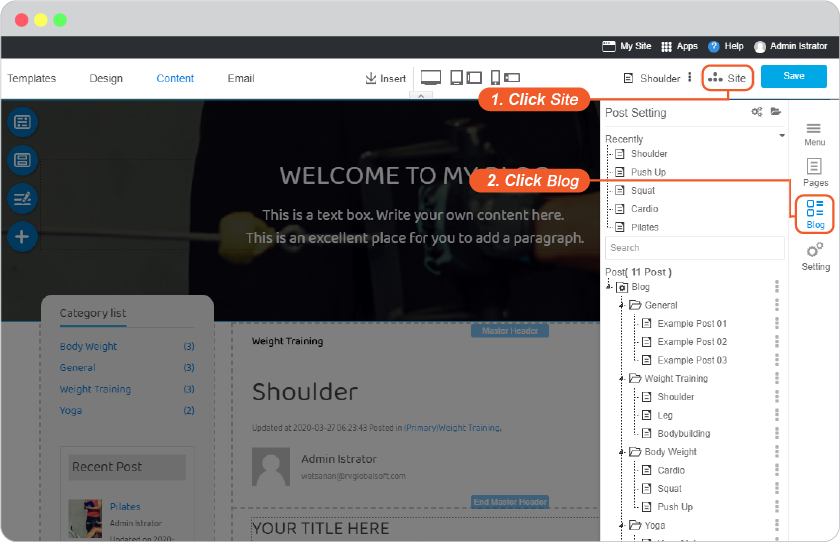
On any current page or blog editor, click on Site menu and navigate to Blog.

-
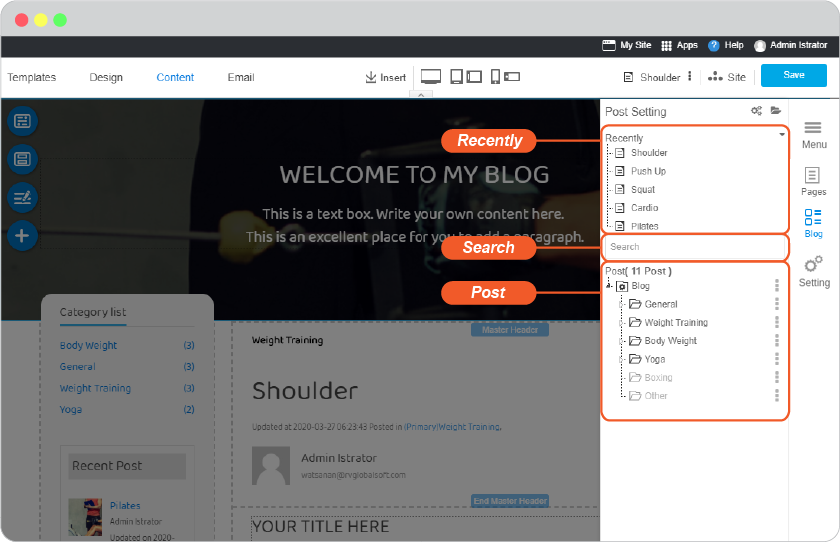
"Post Setting" tool is activated.
Recently part is showing your recently added posts
Search is to search your post article
Post part is to show all categories and posts under them.

-
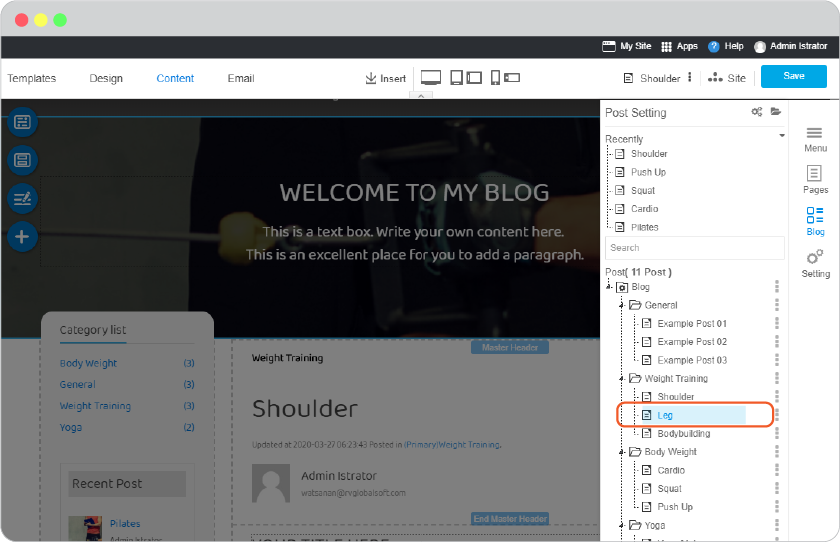
You can click directly on post name to open its editor.

Blog management tools
Aside from creating new blog posts, you can also manage bog post the same way you manage pages on your website.
-
On any current page or blog editor, click on Site menu and navigate to Blog.

-
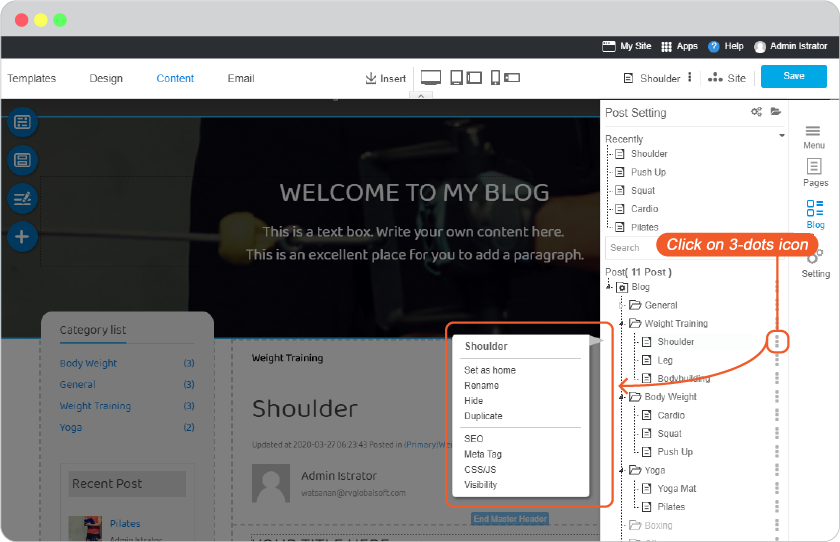
"Post Setting" tool is activated, click on 3-dots next to post name you want to manage.

Set as home is to set this post as the first post when readers navigate to your blog
Rename is to rename post article
Delete is to delete this post from your blog website
Hide is to hide this post from being shown on blog website
Duplicate is to duplicate this post and may change its details later
SEO is to add SEO to your blog post for being more reached and found when readers search on search engine. Full guide is here.
Meta Tag is to insert meta tag and meta description. Full guide is here.
CSS/JS is to insert CSS and javascript code to this post. Full guide is here.
Visibility is to set to whom your post will be visible to, public, all members, or restricted members. Full guide is here.
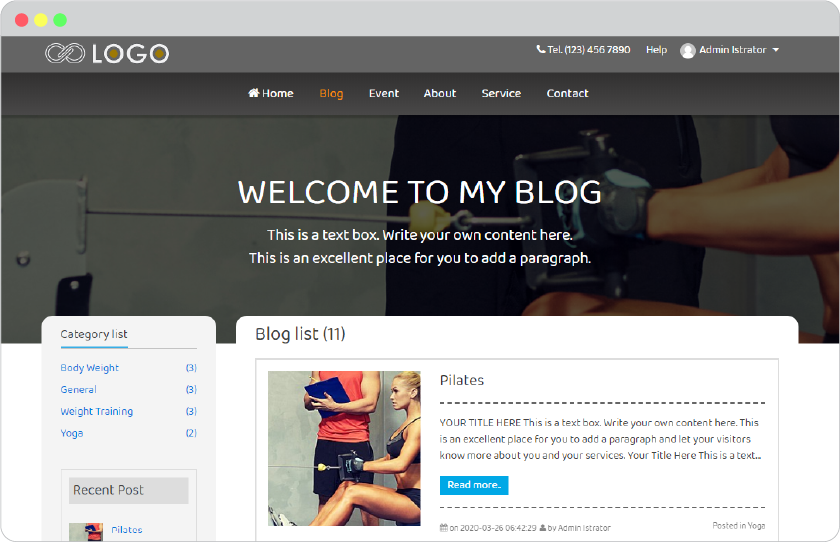
Manage your Blog index
A main blog page can access by domain.com/blog. This page is a blog dashboard where a visitor can see your all blog post as a thumbnail.
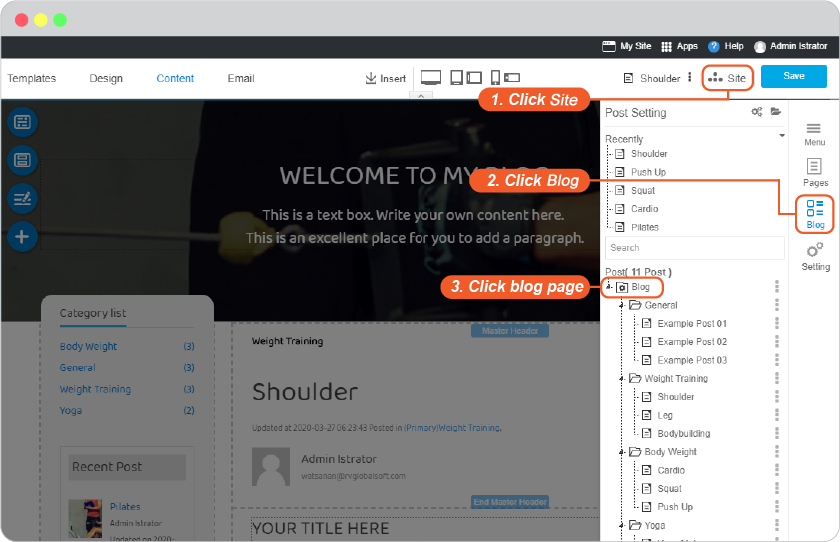
You can modify this page by clicking Site -> Blog tab -> Blog page.

Blog index widget section
There are 2 widgets section, Category list and Recent Post, allow to add in a blog index. Beside, you are able to adjust a blog list widget to display a thumbnails of all posts.
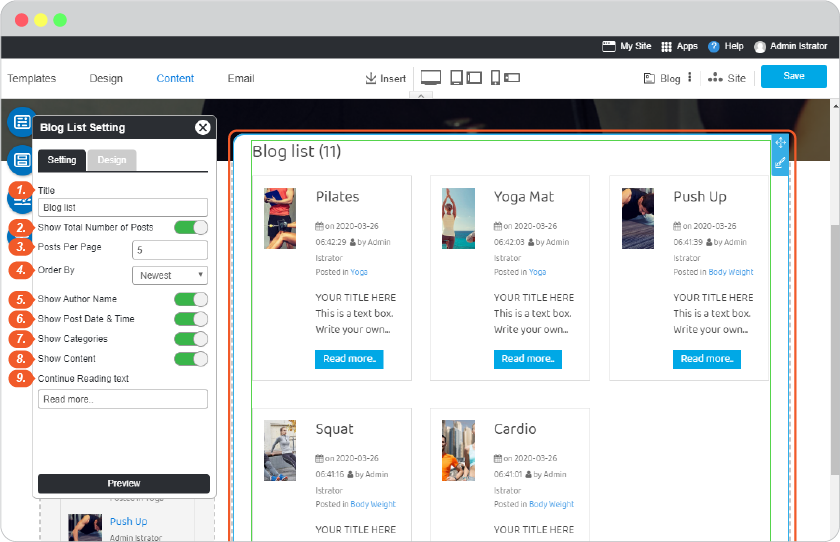
Blog List Setting
- Title: Insert your Title.
- Enable/Disable a total of posts
- Limit a number of post which display on the list
- Order by: Select Newest, Post Title or Last edit to arrange a list.
- Enable/Disable author name on each post.
- Enable/Disable post date and time on each post.
- Enable/Disable show catagories on each post.
- Enable/Disable show a first paragraph on each post.
-
Continue Reading text is a button to access a post page.

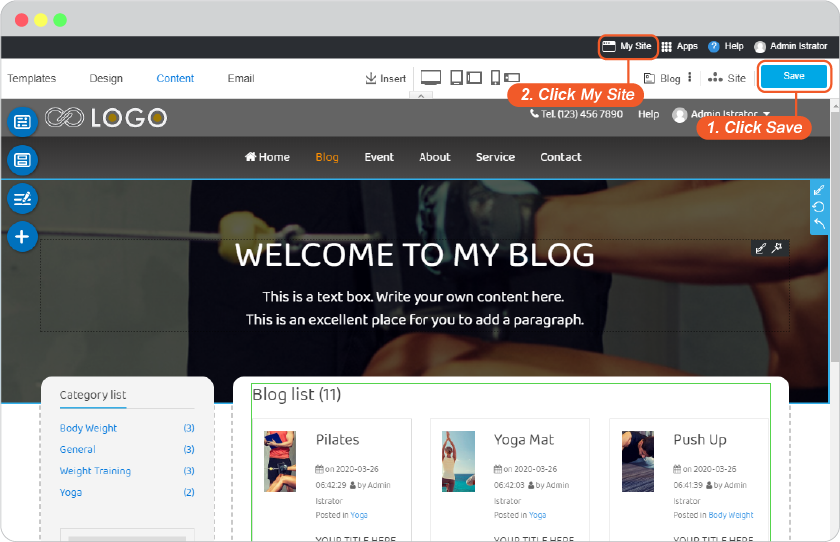
Publish Blog on your website
Just click Save button, your blog will be online immediately on the navigation of your website.