Navigation and Menu on Mobile
Once you built your website perfectly in both content and design, you may want to make it a little different between opening your website on computer screen and mobile.
Hide Register and Login
You can hide Register and Login menu on any device screens smaller than 1024px such as tablet and mobile.
-
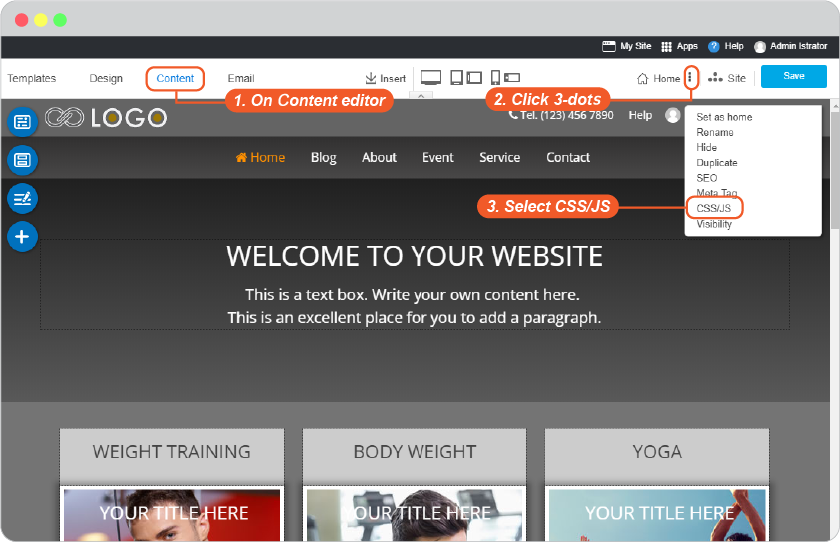
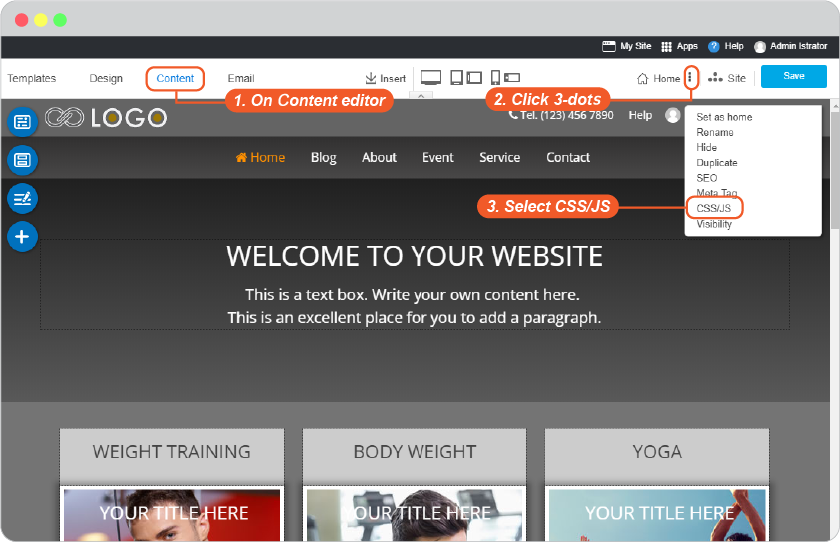
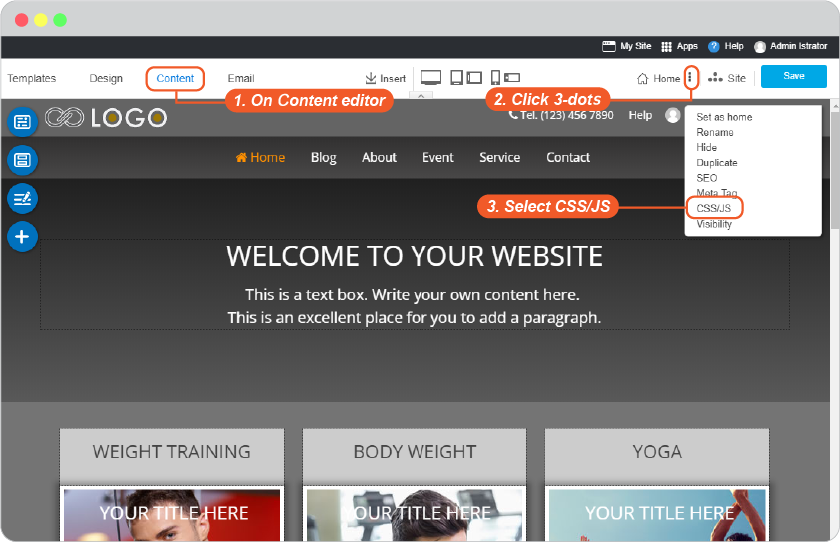
On Content editor, click on 3-dots Menu and select "CSS/JS"

-
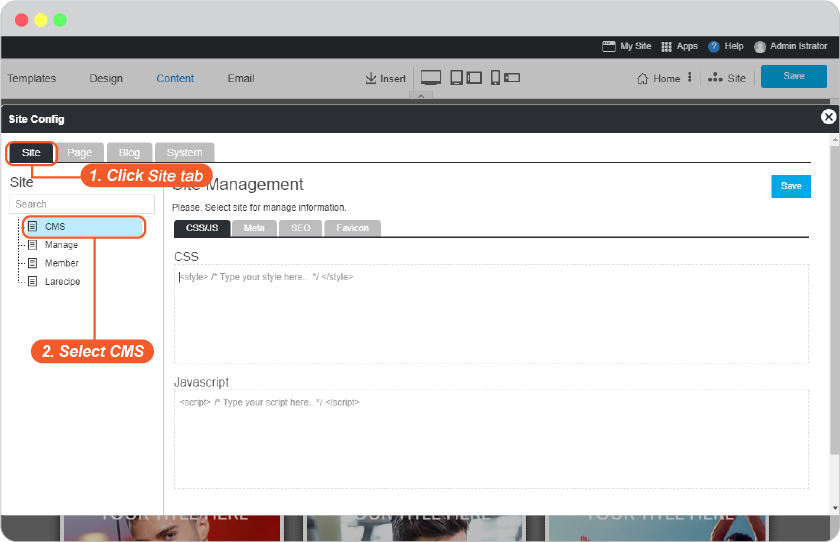
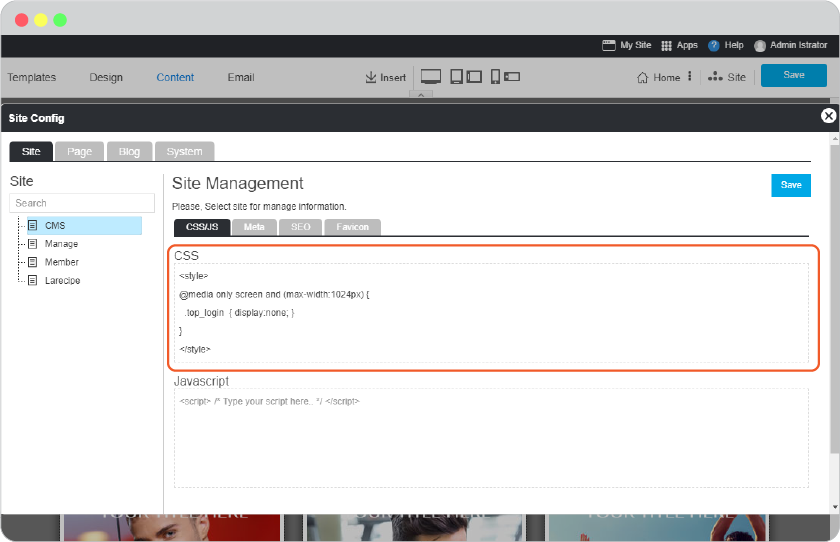
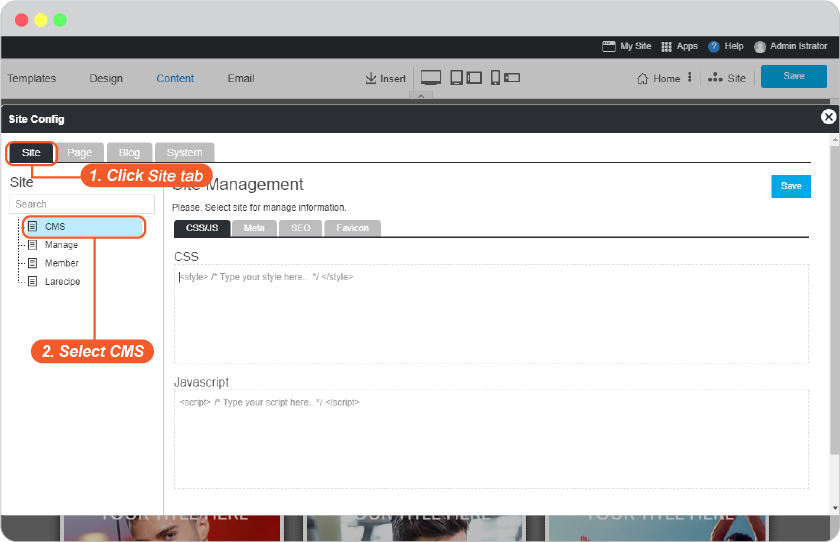
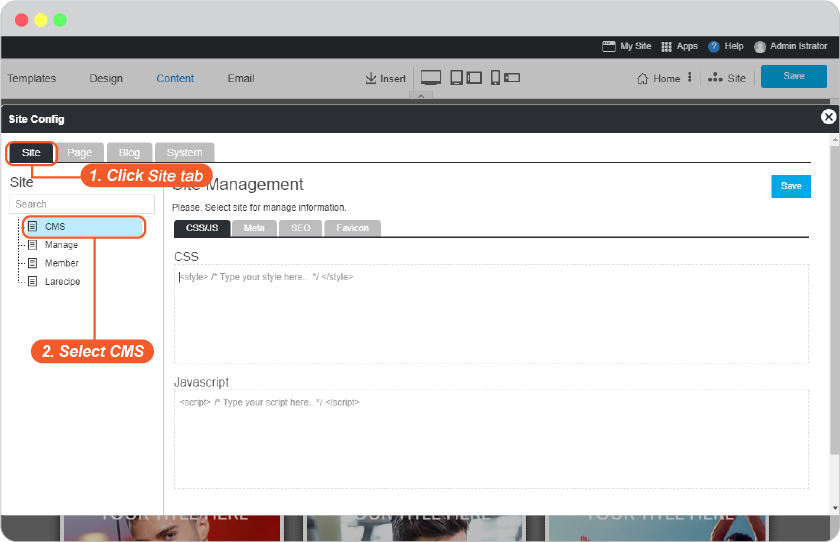
On Site Config panel, navigate to Site tab and select CMS from left menu.

-
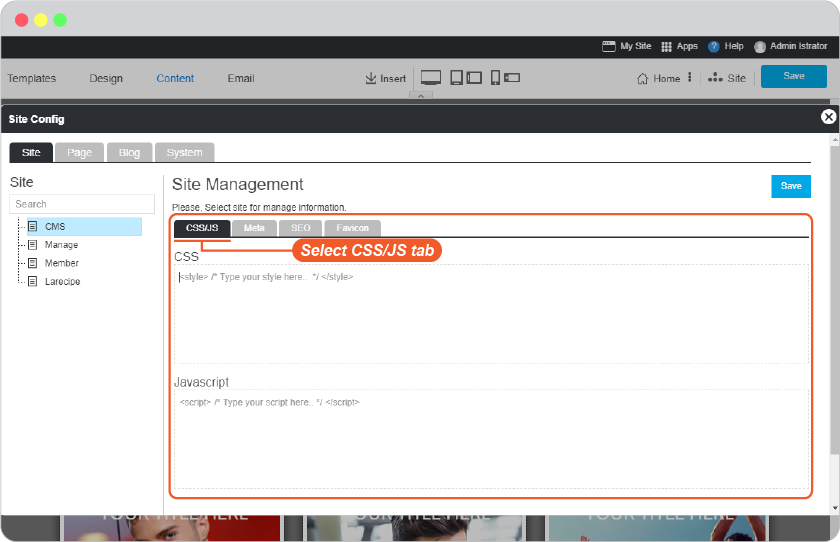
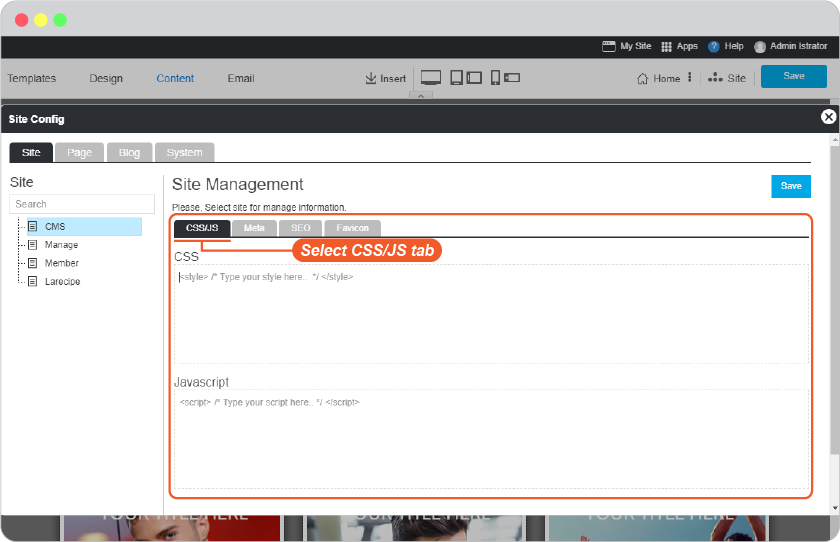
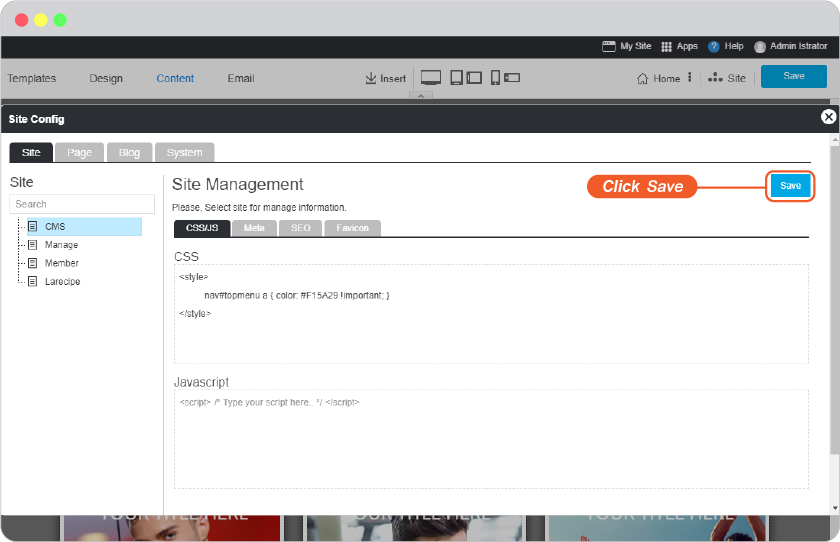
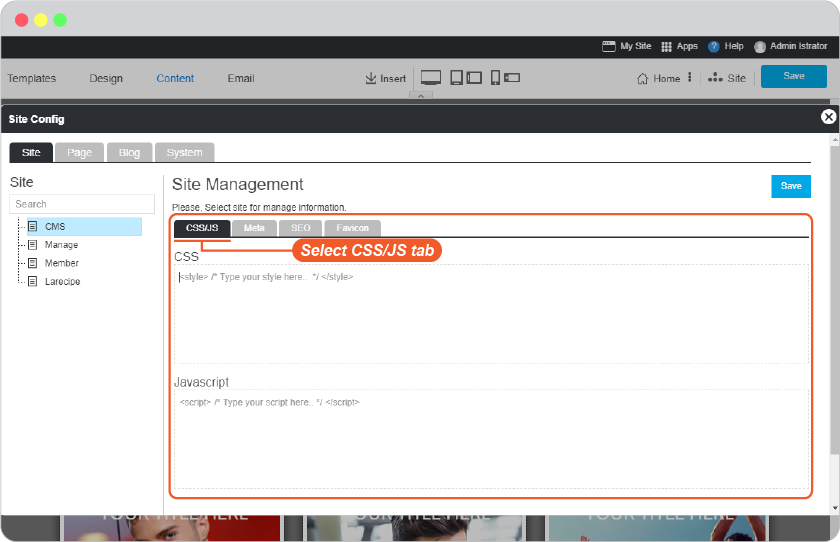
On Site Management, select CSS/JS tab.

-
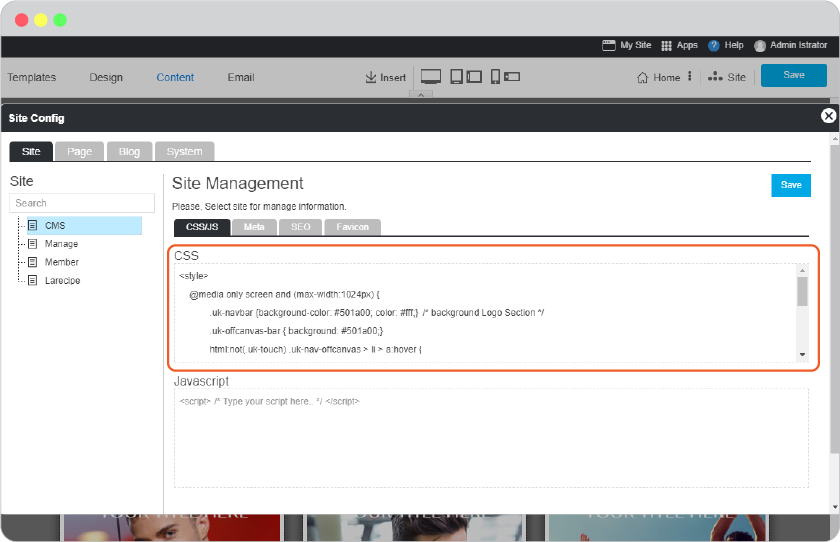
Insert the following code.
<style> @media only screen and (max-width:1024px) { .top_login { display:none; } /*class_name*/ } </style>class_name
selected_topmenu {display:none;} / to hide Topmenu Section /
sitemapFooter {display:none;} /to hide Sitemap Footer Section/
poweredFooter {display:none;} /to hide Powered Section/

-
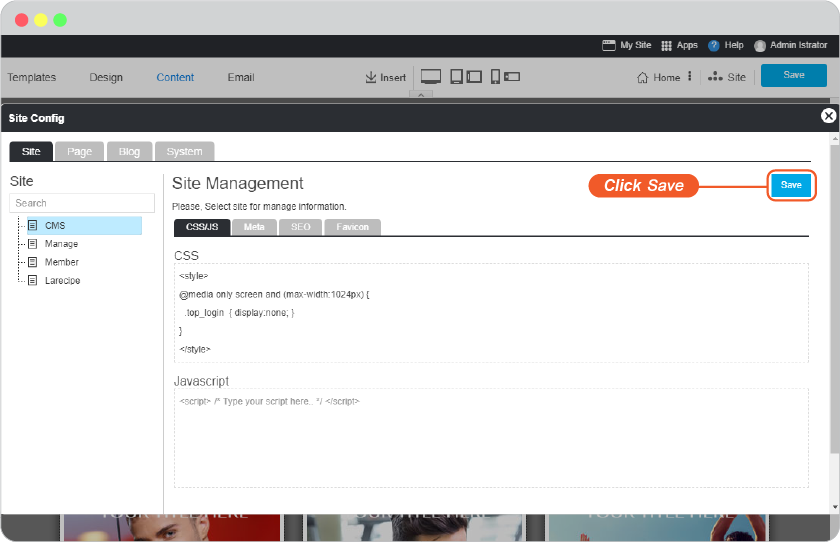
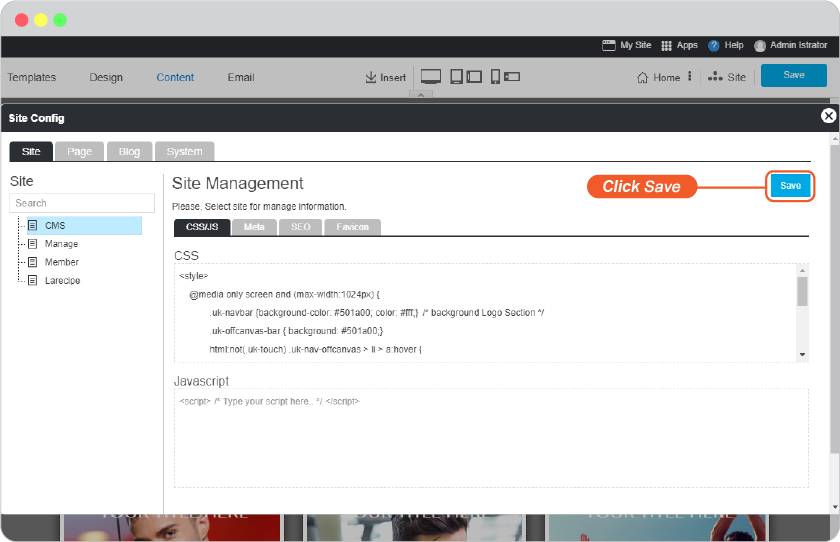
Save this on Site Config panel.

-
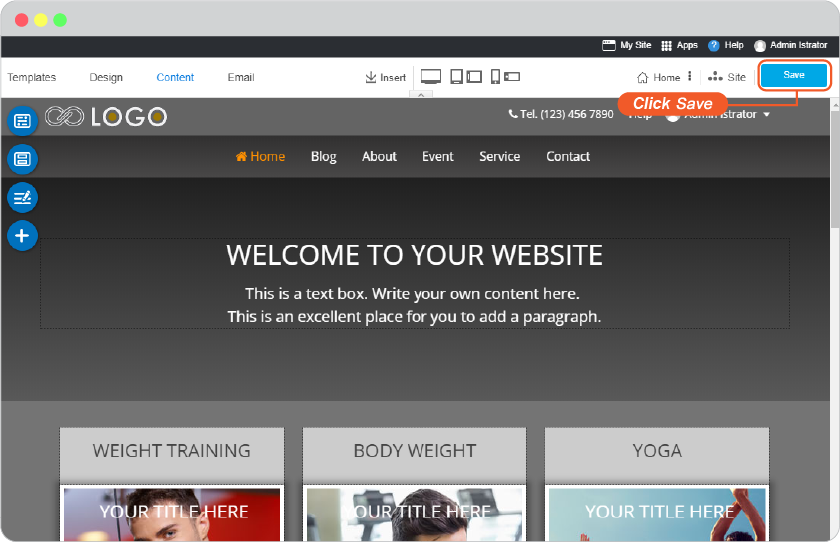
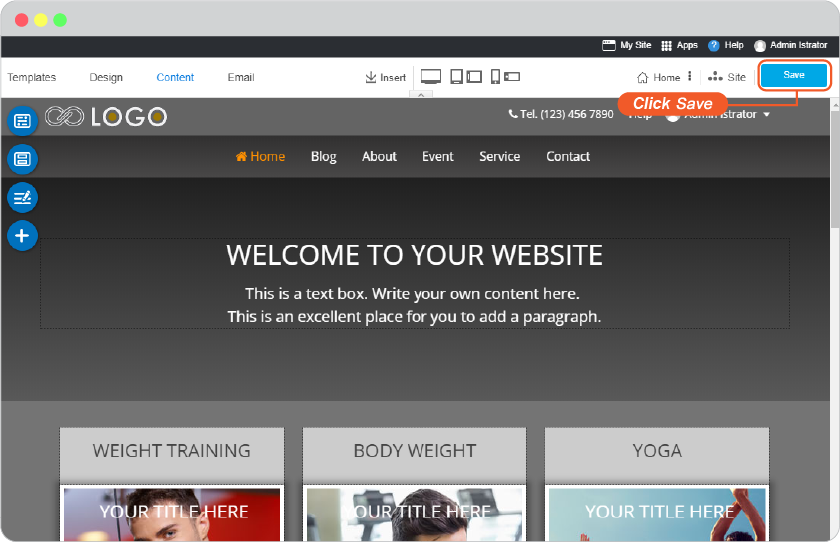
Don't forget to Save by the main save button.

-
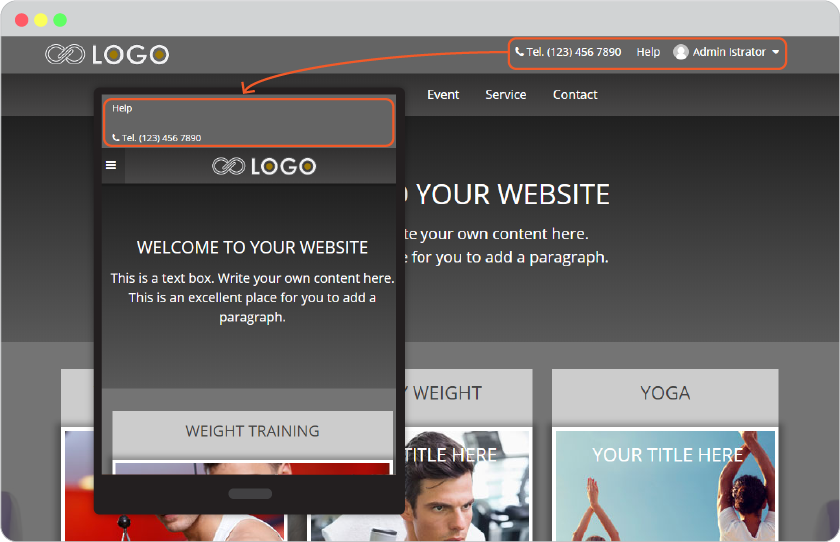
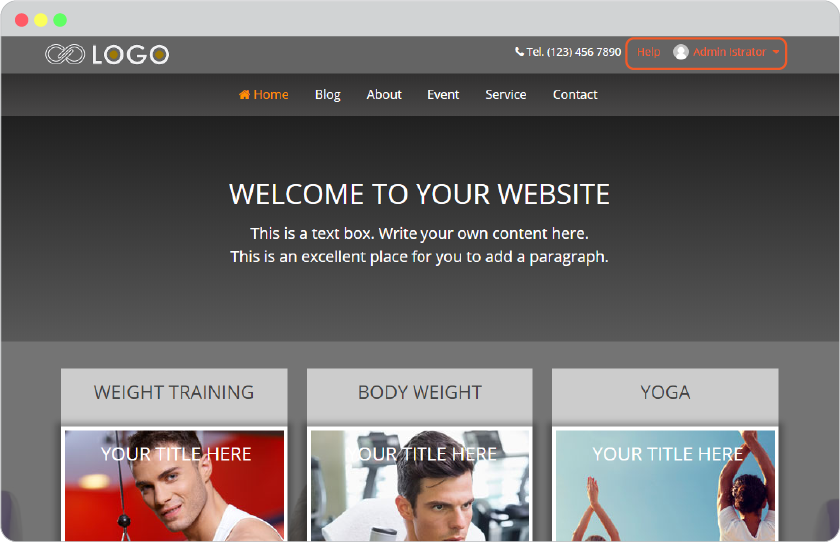
You will get like this.

Change Font color on Top menu
If you change background color for Top Menu and it'squite dark that the menu names are sunk in. You can make it more visible by editing CSS/JS.
-
On Content editor, click on 3-dots Menu and select "CSS/JS"

-
On Site Config panel, navigate to Site tab and select CMS from left menu.

-
On Site Management, select CSS/JS tab.

-
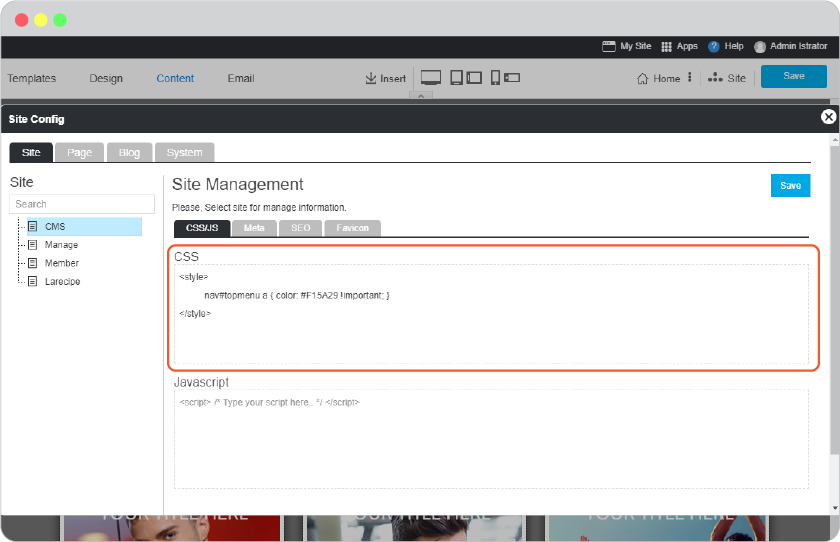
Insert the following code.
<style> nav#topmenu a { color: #f15a29 !important; } </style>
-
Save this on Site Config panel.

-
Don't forget to Save by the main save button.

-
You will get like this.

Change background color for Hamburger menu
The default background color for hamburger menu on device screens smaller than 1024px will be grey, such as on tablet and mobile.
You can change it lighter for more visible menus.
-
On Content editor, click on 3-dots Menu and select "CSS/JS"

-
On Site Config panel, navigate to Site tab and select CMS from left menu.

-
On Site Management, select CSS/JS tab.

-
Insert the following code.
<style> @media only screen and (max-width:1024px) { .uk-navbar {background-color: #501a00; color: #fff;} /* background Logo Section */ .uk-offcanvas-bar { background: #501a00;} html:not(.uk-touch) .uk-nav-offcanvas > li > a:hover { background: #00000030; color: #ffffff; } } </style>
-
Save this on Site Config panel.

-
Don't forget to Save by the main save button.

-
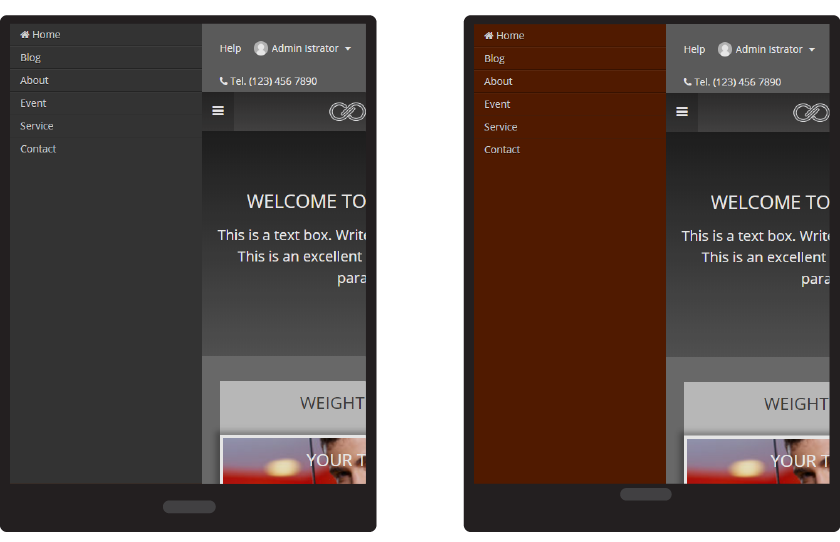
You will get like this.